How to add a sticky element on your site
8 min read
Are you ready to make your website stand out from the crowd? Imagine having an element on your site that stays visible even when users scroll down the page – now that’s what we call attention-grabbing! With WP Sticky, you can easily add sticky elements like headers, navigation bars, sidebars, or any other important information that needs to be constantly accessible. Say goodbye to boring websites and hello to increased user interaction and improved conversion rates. Buckle up as we dive into the world of WP Sticky and discover how it can revolutionize your online presence.
Why sticky elements are important for websites
Just like you can make wallpaper online as an important part of your desktop, sticky elements, such as headers, navigation bars, or social media buttons, are crucial for creating a seamless user experience on websites. These elements effectively stick to the top of the page as users scroll down, ensuring quick and easy access to essential information or functionalities. The importance of sticky elements lies not only in their convenience but also in their ability to enhance engagement and conversion rates.
One of the main advantages of sticky elements is their ability to keep important content visible at all times. When visitors can easily navigate through the site or access key features without having to scroll back up, they are more likely to stay engaged and explore further. Sticky headers containing logo and menu options provide a constant reference point for users, allowing them to effortlessly move between different pages or sections within a website.
Moreover, sticky elements have proven to be highly effective in improving conversion rates. By strategically placing call-to-action buttons within these sticky components, businesses can optimize user flow towards desired actions like making purchases or submitting forms. For example, having a prominent Buy Now button stickied on an e-commerce product page will encourage spontaneous decision-making by reducing friction during the checkout process.
In conclusion, integrating sticky elements into your website design plays an integral role in enhancing both user experience and conversion rates. By keeping important information constantly accessible and facilitating smooth navigation throughout the site, these sticky components create a sense of seamlessness that encourages user engagement.

What is WP Sticky?
WP Sticky is a powerful WordPress plugin that allows you to easily add sticky elements on your website. These sticky elements can range from headers, menus, sidebars, call-to-action buttons, or any other content that you want to remain visible as users scroll down the page. With WP Sticky, you no longer have to worry about important information getting lost as users navigate through your site.
One of the standout features of WP Sticky is its ability to create multiple sticky elements on a single page. This means that you can have a sticky header and sidebar simultaneously, ensuring maximum visibility for important navigation options. Furthermore, WP Sticky allows you to customize the behavior of these sticky elements by defining their scrollability limits and setting their offsets.
Another great advantage of using WP Sticky is its compatibility with mobile devices. The plugin automatically adjusts the position and behavior of your sticky elements for optimal usability on smartphones and tablets. This ensures an uninterrupted user experience across different devices.
Overall, WP Sticky provides an intuitive solution for adding sticky elements to your WordPress site without requiring any coding knowledge or complex configuration processes. Its flexible customization options and mobile-friendly design make it a valuable tool for enhancing user engagement and improving navigation on your website.
Benefits of using WP Sticky
One of the key benefits of using WP Sticky is that it helps improve user experience on your website. By making elements such as headers, menus, or call-to-action buttons sticky, you ensure that they are always visible to your visitors no matter how far they scroll down the page. This not only enhances navigation but also increases engagement and conversions. Imagine a user having to constantly scroll back up to access important information or take action – it can be frustrating and may result in them leaving your site. With WP Sticky, you eliminate this problem and provide a seamless browsing experience for your audience.
Additionally, WP Sticky offers flexibility when it comes to customization options. You can easily adjust settings such as stickiness duration, distance from the top, or even create multiple sticky elements with different behaviors on various pages of your site. This level of control allows you to tailor the user experience based on different sections or goals within your website. Whether you want a persistent header on every page or prefer only specific menus or widgets to be sticky, WP Sticky makes it possible without requiring any coding skills.
Another advantage of employing WP Sticky is improved visibility for advertisements and promotions on your site. By making banners or pop-ups sticky, you ensure that they are prominently displayed throughout the visitor’s browsing journey. This increased exposure boosts brand awareness and maximizes the chances of conversions since users are more likely to notice and engage with these sticky ad elements.

How to install and activate WP Sticky
WP Sticky is a powerful plugin that allows you to add sticky elements to your WordPress site, enhancing the user experience and boosting engagement. In this section, we will guide you through the installation and activation process of WP Sticky.
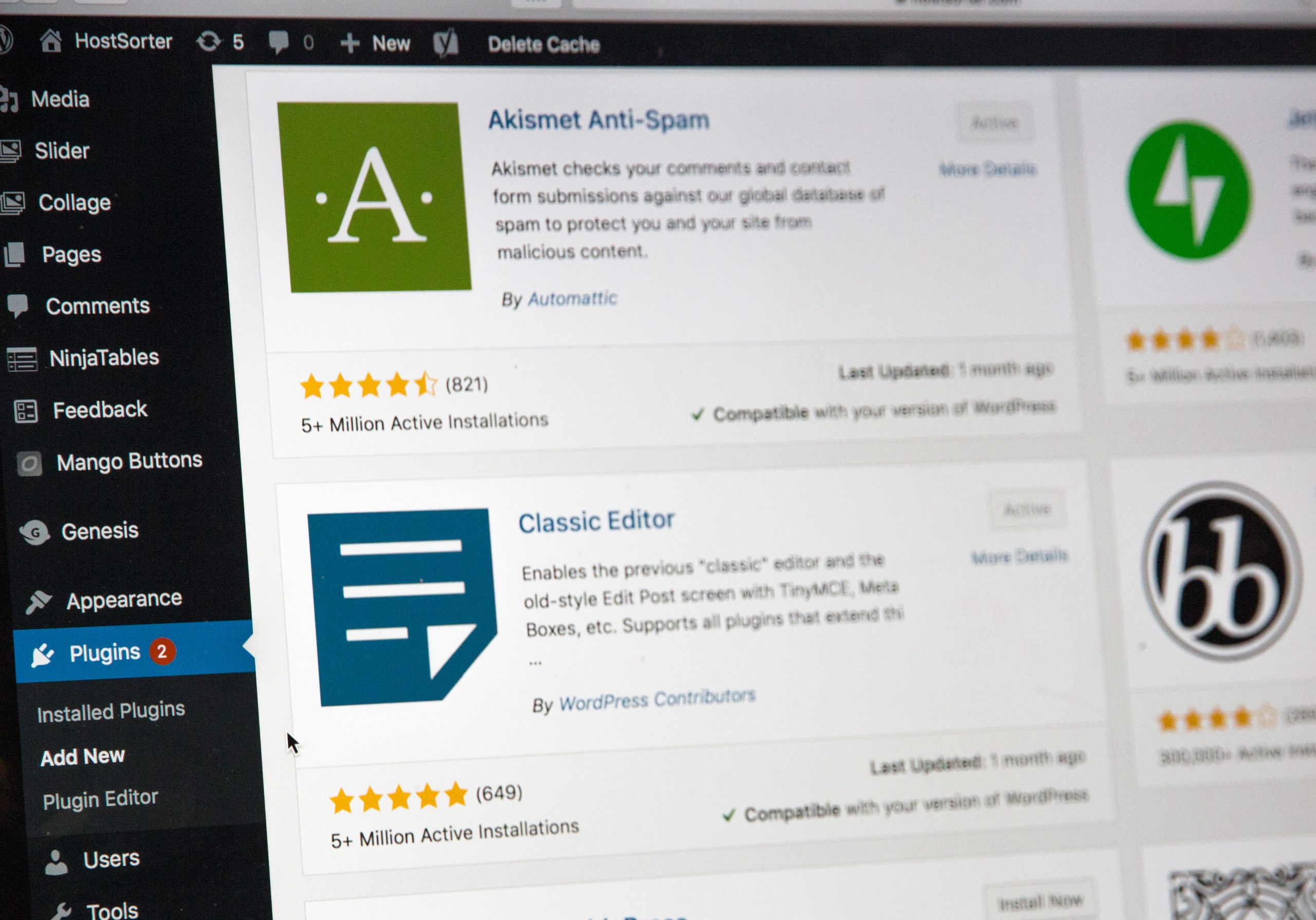
To install WP Sticky, go to your WordPress dashboard and navigate to Plugins > Add New. Search for WP Sticky in the search bar, and once you find it, click on the Install Now button. After installation, click on the Activate button to activate the plugin.
Once WP Sticky is activated, you can start adding sticky elements to your site. Simply go to Appearance > Customize in your WordPress dashboard. Under the customization options, look for WP Sticky and click on it. Here, you can choose which elements you want to make sticky – whether it’s a menu bar, header image, or even social media icons.
With WP Sticky installed and activated on your site, creating a smooth browsing experience has never been easier. Take advantage of this powerful tool by adding necessary elements that remain visible as users scroll down your pages. Engage visitors with eye-catching menus or attention-grabbing headers that always stay within reach – WP Sticky gives you endless possibilities for enhancing user experience while maintaining an aesthetically pleasing design.
Customizing sticky elements with WP Sticky
WP Sticky is a powerful WordPress plugin that allows you to add sticky elements to your website, giving it a more professional and user-friendly look. What sets WP Sticky apart from other similar plugins is its ability to fully customize the sticky elements to match your site’s design and branding.
With WP Sticky, you can choose from a wide range of customization options, such as changing the background color or image of the sticky element, adjusting its position on the page, or adding custom CSS styles. This means that you have full control over how your sticky element looks and behaves.
Not only does this level of customization allow you to create a seamless and cohesive browsing experience for your visitors, but it also helps in reinforcing your brand identity. By incorporating consistent colors and designs across all elements of your website – including the sticky element – you can create a sense of familiarity and build trust with your audience. So whether you want to make your header stick at the top of each page or keep an important call-to-action button always visible as users scroll down – WP Sticky has got you covered!
In conclusion, by customizing sticky elements with WP Sticky, you can enhance both the aesthetics and functionality of your website. With its extensive customization options, this plugin allows you to seamlessly integrate these elements into your site’s design while maintaining brand consistency. So why settle for generic sticky elements when you can have tailored ones that truly represent who you are as a brand? Try out WP Sticky today and take advantage of its limitless possibilities!

Best practices for using sticky elements
Sticky elements can be a powerful tool for enhancing the user experience on your website, but it’s essential to use them correctly to avoid any negative impacts on your site’s performance and usability. One of the best practices when using sticky elements is to ensure that they are not distracting or obstructive to the user. They should complement the overall design and content of your website, seamlessly blending in rather than standing out in a jarring way.
Another important consideration is responsiveness. Sticky elements may behave differently on various devices, so it’s crucial to test their functionality across multiple screen sizes and resolutions. By making sure that your sticky elements work well in mobile view, you can ensure a consistent and seamless experience for all users.
Furthermore, it’s important not to overdo it with sticky elements. While they can be useful for enhancing navigation or call-to-action buttons, having too many sticky elements can overwhelm the user and make them feel trapped within the page. Carefully choose which elements require stickiness based on their relevance and usefulness; this will help maintain balance and prevent an overcrowded interface.
By following these best practices when using sticky elements on your website, you can enhance its usability and provide a more engaging experience for your visitors. When done right, stickiness becomes an effective tool that guides users through your content effortlessly without sacrificing aesthetics or functionality.
Conclusion: Enhance your website with WP Sticky
In conclusion, WP Sticky offers a powerful solution for enhancing your website with sticky elements. By adding a sticky header, menu, or sidebar to your site, you can improve user experience and increase engagement. The flexibility and customizability of WP Sticky allow you to create the perfect sticky element that suits your website’s aesthetic and functionality.
One of the key benefits of using WP Sticky is its compatibility with any WordPress theme or plugin. Whether you have a simple blog or a complex e-commerce website, WP Sticky seamlessly integrates with your existing setup. This means that you don’t have to worry about any conflicts with other plugins or compromising the design of your site.
Additionally, WP Sticky offers advanced features like responsive design options and custom CSS classes. With these tools at your disposal, you can ensure that your sticky element looks great on all devices and stands out from the crowd. Furthermore, the detailed documentation and excellent customer support provided by WP Sticky make it easy for anyone to implement this powerful tool on their site.
To put it succinctly, if you’re looking to enhance the usability and visual appeal of your website, adding a sticky element with WP Sticky is an excellent choice. Take advantage of this versatile plugin to create an immersive browsing experience that keeps visitors engaged and coming back for more.


